The leadership group at SAI Global had grown tired of the simple list page showing each person’s name alongside a small portrait.
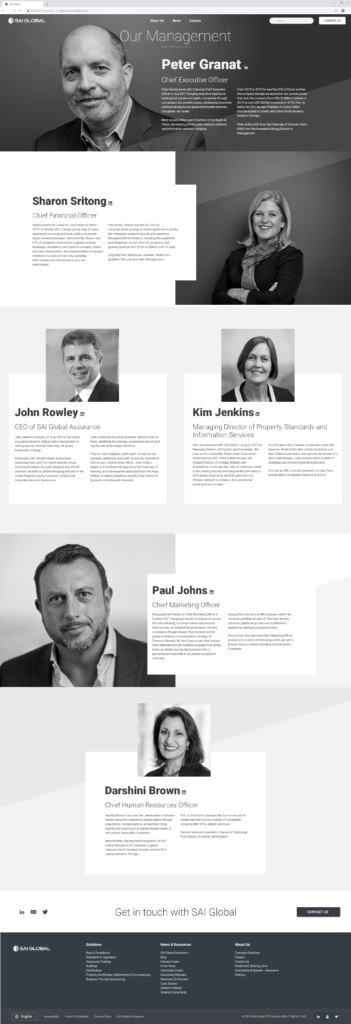
Seeing as most of the C-Suite had recently had new portraits taken I along with my team were able to come to the design seen below.

Design Notes
The design had to be striking but there were limits due to some of the C-Suite not having a new portrait taken. There was a desire for a slightly magazine-like layout with text and images overlapping to give a feel of continuity.
Although the page was to reside within a brand-aligned site, this page was specifically given free-reign with design.
Build Notes
Requirements
- On hand-off a non-technical person must be able to make adjustments without coding.
- The panels must be able to be switched around quickly without coding.
- The top panel must afford space to the navigation bar which is fully transparent while the user is scrolled to the top.
The page was created by setting up a series of fields using ACF Pro underneath a selector. The fields that appeared would depend on which selection was made. For example, if the user selected Two-Column Layout then two sets of fields would appear for image, name, title, bio and LinkedIn profile link.
I then created a new Gutenberg block in the functions.php file and instructed the fields to only appear on this block. The CSS for each block would load on the page if the block was present on the page.
This meant a user could create a page anywhere on the site to add one of these blocks and easily move the blocks around using the out-of-the-box WordPress Gutenberg blocks features.